Projet site de commentaire
Objectif du projet
L’objectif est de développer un site web interactif permettant aux utilisateurs de rédiger et consulter des commentaires, d’envoyer des emails, et de naviguer facilement entre différentes pages de services via un menu déroulant. Le site est conçu pour être intuitif et fonctionnel, comme illustré dans les captures d’écran fournies.
Fonctionnalités principales
1. Rédaction et affichage des commentaires
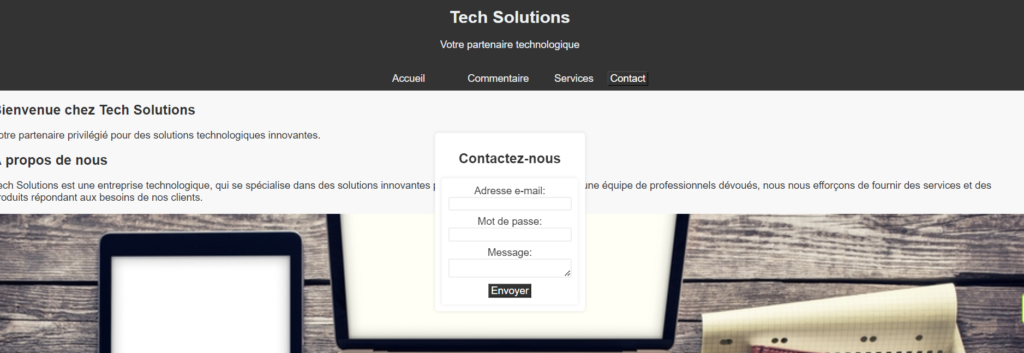
- Les utilisateurs peuvent soumettre des commentaires via un formulaire accessible depuis la page « Contact » (voir capture d’écran du formulaire « Contactez-nous »).
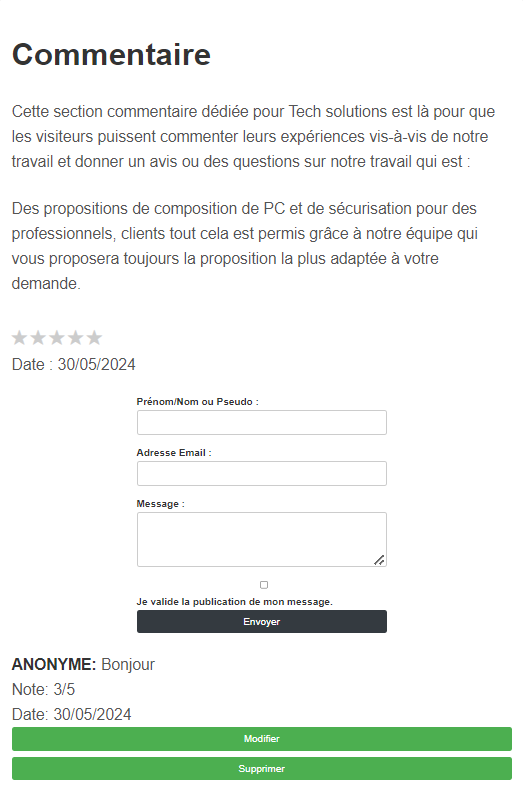
- Les commentaires sont enregistrés et affichés automatiquement sur la page « Commentaires », avec un format clair incluant :
- Le nom/pseudo de l’auteur.
- La date de publication (ex. : « 30/05/2024 »).
- Le contenu du commentaire (ex. : « Bonjour » dans la capture).
- Une note sous forme d’étoiles (ex. : 3/5 étoiles).
2. Envoi d’emails
- Sur la page « Contact », un formulaire permet aux utilisateurs d’entrer leur email, mot de passe (optionnel), et message (voir capture d’écran).
- Un script côté serveur (PHP/Node.js) envoie un email à partir des informations saisies, par exemple une confirmation ou une copie du message.
3. Navigation et pages « Services »
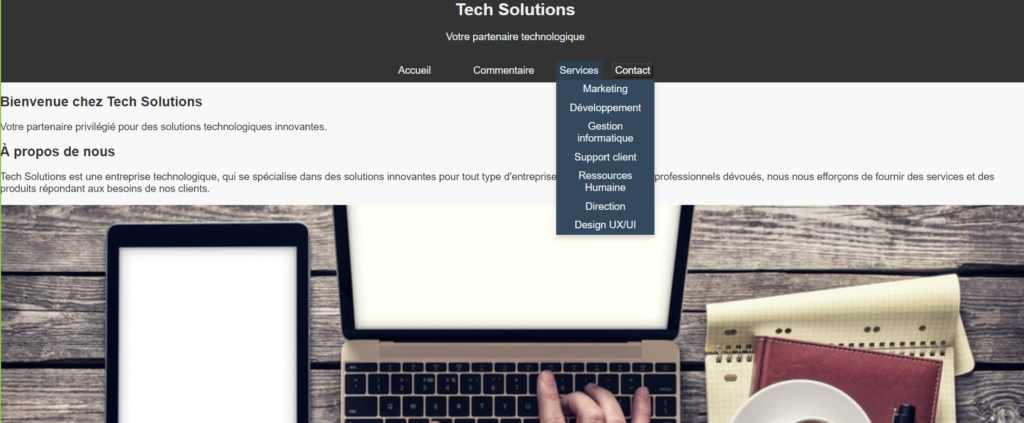
- Les pages « Services » partagent une mise en page uniforme et présentent les différents services via un menu déroulant (ex. : « Marketing, Développement, Gestion, etc. » dans la capture).
- Chaque élément du menu est un lien fonctionnel redirigeant vers la page correspondante du service sélectionné.
Structure des pages
Page « Contact »
- Accessible via le lien « Contact » dans la barre de navigation (voir capture d’écran : « Accueil, Commentaire, Services, Contact »).
- Contient un formulaire pour :
- Soumettre un commentaire.
- Envoyer un email (champs : email, mot de passe, message).
Page « Commentaires »
- Affiche tous les commentaires soumis (voir capture d’écran de la section « Commentaire »).
- Chaque commentaire est structuré avec le pseudo, la date, la note, et le contenu.
Pages « Services »
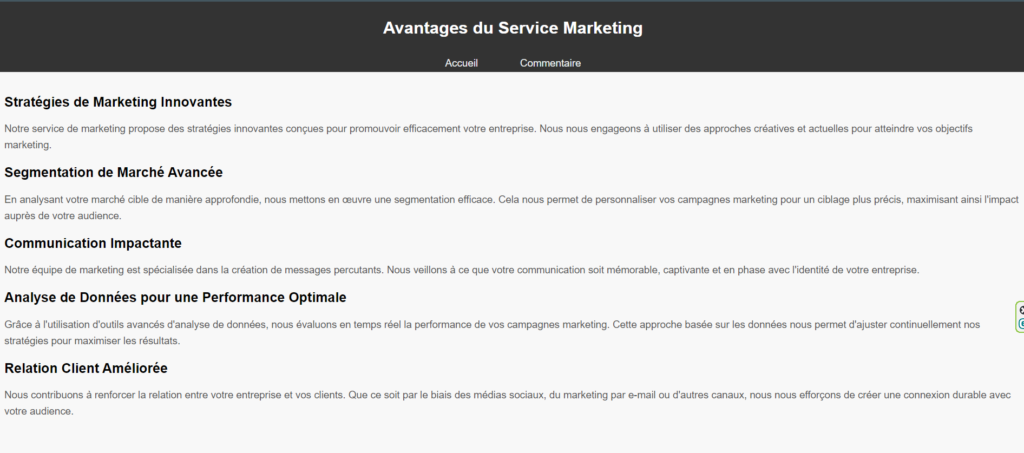
- Mise en page cohérente pour chaque service.
- Menu déroulant pour naviguer entre les services (ex. : « Design UX/UI, Ressources Humaines, Support client »).
Technologies utilisées
- Frontend : HTML, CSS, JavaScript (pour la structure, le style, et l’interactivité comme le menu déroulant).
- Backend : PHP (pour l’envoi d’emails).
- Stockage : Base de données MySQL pour les commentaires (ou fichier texte pour une version simplifiée).
Exemple de fonctionnement
- L’utilisateur navigue sur une page « Services » et utilise le menu déroulant pour explorer les services (ex. : « Marketing », « Développement »).
- Il clique sur « Contact » dans la barre de navigation, accédant au formulaire (capture d’écran : « Contactez-nous »).
- Après avoir rempli le formulaire, son commentaire est enregistré et visible sur la page « Commentaires » (capture d’écran : commentaire « Bonjour » du 30/05/2024).
- Si un email est fourni, un message de confirmation est envoyé à l’utilisateur.
Captures d’écran
Menu déroulant des services : Options comme « Marketing, Gestion, Support client ».
Barre de navigation : Liens « Accueil, Commentaire, Services, Contact ».
Section « Commentaire » : Liste des commentaires avec pseudo, date, note, et contenu.
Formulaire « Contactez-nous » : Champs pour email, mot de passe, message, et envoi.

L’orsque vous cliquer sur contact